プログラミングを学習するときに使用したサイトのまとめ。
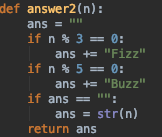
Python
HMTL
nicepage.com
いい感じのhtmlのテンプレートがたくさんある。
Free Website Builder Software | 7000+ Free Templates
W3school
tag一覧など。HTML Reference
JavaScript
CDNJS
jsのライブラリをインポートする。
例)
<script src="https://cdnjs.cloudflare.com/ajax/libs/snap.svg/0.5.1/snap.svg-min.js"></script>cdnjs – The #1 free and open source CDN built to make life easier for developers
React
D3.js
Highcharts
グラフが書ける。
Snap.svg
svgタグを使用してお絵描きができる。
htmlのsvgタグをファイルとして保存する | Notes to Forget
Vanta.js
カッコ良い背景を作成する
CSS
Bootstrap
icon
- Bootstrap Icons · Official open source SVG icon library for Bootstrap
- Ionicons: The premium icon pack for Ionic Framework
- Icons | Font Awesome
- 2021年版:おすすめのWebアイコンフォントサービス10選 | Web Design Trends
- flaticon
Rails
- Hello Rails on Docker Quickstart: Compose and Rails | Docker Documentation
LaTex
Overleaf, Online LaTeX Editor
充実したテンプレートやサンプルコードがある。複数人で編集するなら使用すべき。
Beamer
latexでプレゼンテーション用のスライドを作成する。




Comments